Here is a quite simple way to hide some column in a SharePoint list when you create/edit/view a list item, using JavaScript.
Here is my list definition:
I just have Title and MyHiddenColumn columns.
Here are the 4 pages where my list can be viewed and edited.
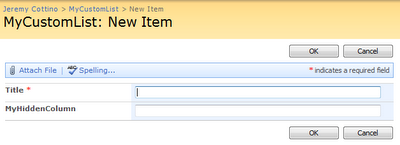
Create new item:
List view:
Display item:
Edit item:
What I want to do is to hide the MyHiddenColumn column (this could be useful to manage confidential information related to a list item).
To hide this column to the list view, I just have to remove the column from the view (easy).
To hide the column on the 3 other screens, I will use the following JavaScript code, included in the page:
<script language="javascript" type="text/javascript">
_spBodyOnLoadFunctionNames.push("hideFields");
function findacontrol(FieldName) {
var arr = document.getElementsByTagName("!");
// get all comments
for (var i=0;i < arr.length; i++ )
{
// now match the field name
if (arr[i].innerHTML.indexOf(FieldName) > 0) {
return arr[i];
}
}
}
function hideFields() {
var control = findacontrol("MyHiddenColumn");
control.parentNode.parentNode.style.display="none";
}
</script>
Where MyHiddenColumn is the name of the column I want to hide.
You can edit the page using Microsoft Office SharePoint Designer.
Save your change.
The result is then:
Create new item:
Display item:
Edit item:
Not so stupid question now, how can I edit this hidden field? The solution is Data Sheet view:
If you ensure that standard users cannot use another view than the default one (without this column displayed), this is a simple solution to add confidential information to a list item without creating a second list.


















9 comments :
Post a Comment
Note: Only a member of this blog may post a comment.